Адаптивная верстка сайта
Адаптивная верстка – одно из первых требований к качеству интернет-проекта. Оно появилось с тенденцией развития мобильной индустрии.
Адаптивная верстка – одно из первых требований к качеству интернет-проекта. Оно появилось с тенденцией развития мобильной индустрии. С каждым годом процент мобильного трафика на сайтах и в интернет-магазина неуклонно растет.
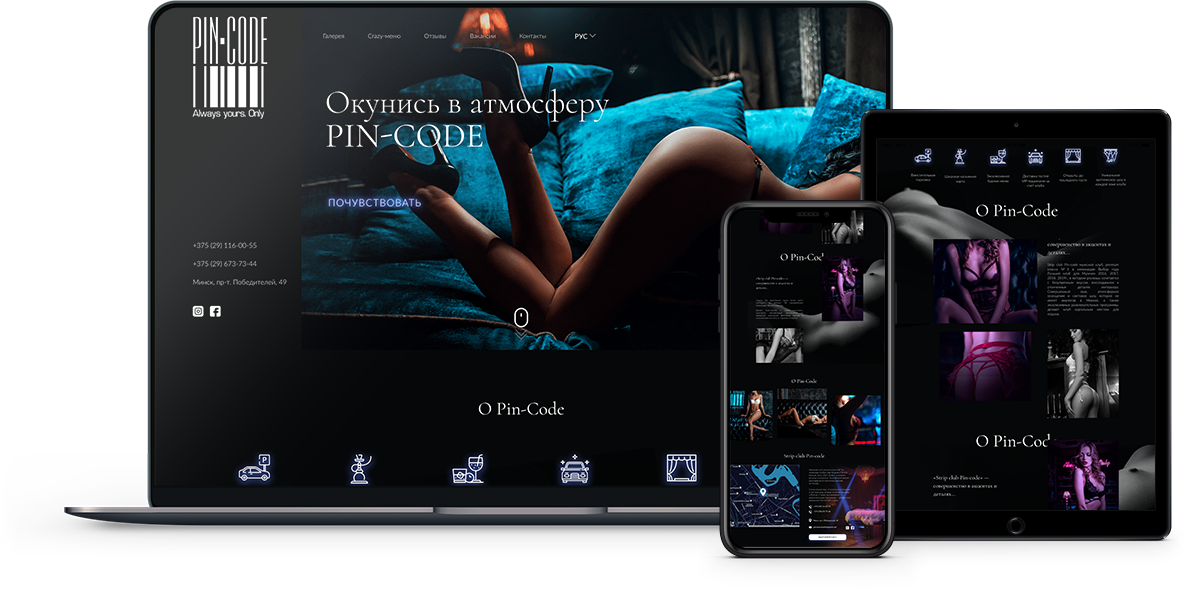
Если вы хотите, чтобы ваш сайт одинаково хорошо выглядел на мониторе компьютера, экране ноутбука, планшета и мобильного телефона, вам нужно заказать адаптивную верстку сайта.
Что такое адаптив,
и какие преимущества он дает
Адаптивная верстка сайта позволяет оптимизировать отображаемую на сайте информацию под все возможные разрешения экранов.
Адаптивная верстка:
- Упрощает просмотр страниц для пользователей с любых устройств. Текст на смартфонах и планшетах станет более читаемым, пункты меню более крупными, что облегчит чтение и переходы по страницам при сенсорном управлении.
- Снижает потребление трафика на стороне пользователя. На экране останется только полезная информация, все тяжелые картинки, Flash-блоки и другие элементы съедающие трафик, убираются со страниц.
- Ускоряет сайт. За счет применения более легких элементов и кэширования данных.
Коммерческая выгода от применения такого решения очевидна: пользователю легко управлять сайтом, значит, он задержится на нем на более длительный срок, что потенциально увеличивает шансы на заказ услуги или товара.
Адаптив поможет:
- увеличить трафик за счет удовлетворения требованиям поисковых систем;
- поднять конверсию: больше трафик и мобильной аудитории удобнее пользоваться сайтом.
Что входит в услугу
Работа над адаптивом включает два основных этапа:
- Разработку кроссбраузерного дизайна. Мы сделаем PSD-макеты под наиболее распространенные варианты разрешений, продумаем структуру, уберем все лишнее, сохраним наиболее ценную информацию.
- Перенос PSD в web-форму. Это делает верстальщик или FrontEnd-программист.
Еще есть этапы брифования (выяснения потребностей бизнеса) и согласования. Их можно пройти дистанционно: по телефону или онлайн через удобный мессенджер. Или приезжайте к нам в офис, обсудим проект за чашкой кофе.

Сколько стоит адаптив для сайта
Цена зависит от трех факторов:
- Количества страниц сайта. Чем больше макетов нужно разработать, тем выше стоимость разработки. Здесь речь идет не о количестве страниц в общем, а о шаблонах для каждой из них: главная, страница каталога, карточка товара.
- Возможность использования готовых библиотек: foundation или bootstrap. Это ограничит возможности дизайна, но разработка будет выполнена быстрее в 2-3 раза.
- Сложности заказанного дизайна. Ориентиром будет служить уже имеющийся ресурс, но вы можете обновить и его дизайн.
Заметим: нельзя путать разработку мобильной версии и адаптивную версию сайта. Адаптив просто подстраивается под разрешение, мобильная версия – отдельный ресурс, который можно менять независимо от основной версии сайта. Мобильная версия – более дорогое, но и более гибкое решение.
Почему Imedia Solutions
Три причины:
- Делаем любые адаптив для всех вариантов ресурсов: корпоративный портал, лендинг, интернет-магазин, сервисов и порталов.
- Делаем быстро: на вашем сайте появится адаптив в течение 2-4 недель.
- Делаем качественно. Верстаем по технике Pixel Perfect – это значит, что вы получаете сайт, точно соответствующий разработанному PSD-макету.
Хотите узнать точную цену разработки? Звоните по телефонам +375 (29) 626-44-35, +375 (33) 654-44-35 или пишите в онлайн-поддержку.



