Для чего нужен отзывчивый дизайн
Отзывчивый дизайн – подход к оформлению страниц веб-проекта, подразумевающий создание условий, при которых контент сайта одинаково хорошо отображается на всех устройствах.
Отзывчивый дизайн – подход к оформлению страниц веб-проекта, подразумевающий создание условий, при которых контент сайта одинаково хорошо отображается на всех устройствах. По сути, отзывчивый дизайн сам реагирует на то, как пользователь взаимодействует с ресурсом: контент одинаково хорошо читается и выглядит на всех устройствах, независимо от размера экрана или типа используемого устройства.
В этой статье разберем, для чего нужен отзывчивый дизайн и на каких принципах он базируется.

С чего он вообще появился
Изначально, дизайнеры всех web-продуктов придерживались единых размеров и стандартов. Они разрабатывали макеты под одно, максимум два разрешения экранов: 800х600 и 1024х786. Такая тенденция была связана с тем, что сайтами люди пользовались преимущественно с компьютеров, в это время ноутбуки только приобретали популярность, о смартфонах вообще речи не было. Так, если пользователь использовал устройства с более крупным или меньшим экраном для просмотра содержимого страниц, дизайн не менялся и оставался в том же размере. Пользоваться таким сайтом с разных устройств очень не удобно.
С течением времени, веб переместился за пределы рабочего стола. Сейчас сайтами и различными веб-приложениями люди пользуются с разных устройств: ноутбуки, планшеты, смартфоны. Это породило потребность в расширении возможностей веб-дизайна. Разработчикам пришлось придумать методики, с помощью которых сайт становился удобным на разных устройствах. Так появился отзывчивый дизайн.
Принципы отзывчивого дизайна
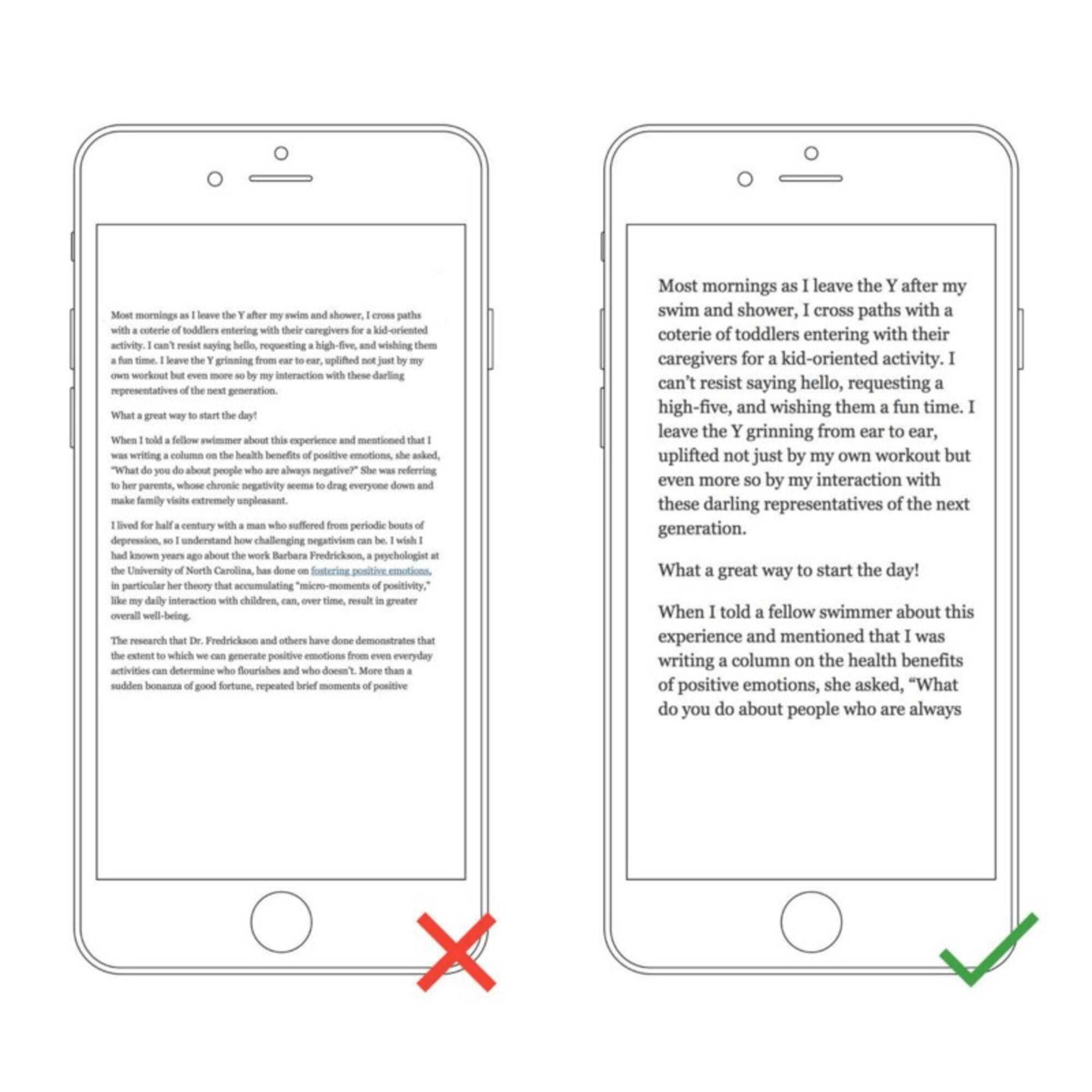
1. Правильная типографика
Любой сайт – это контент, прежде всего текстовый. Первое, о чем нужно позаботиться – это правильное отображение информации на страницах. Тексты должны хорошо читаться со всех устройств.
Типографика должна быть изменчивой, контент должен отображаться по-разному в зависимости от размера экрана или поля просмотра. Это правило прописывается в CSS сайта.
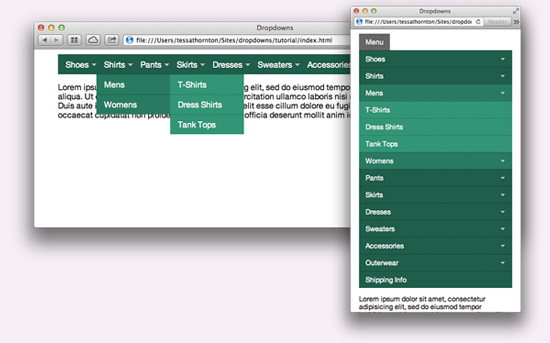
2. Отзывчивая навигация
В десктопной версии меню закрепляется вверху сайта. Это удобно. У пользователя есть возможность быстро найти нужный пункт и кликнуть в него. В мобильной версии область просмотра сильно сужается и добавить полноценное меню уже невозможно, поэтому его лучше спрятать в «бургер». Пользователи привыкли к такому варианту отображения меню, оно экономит место и удобно в использовании.

3. Производительность
Отзывчивый дизайн – это не только видимые элементы, это еще и внутренние составляющие. Максимально важно сделать так, чтобы сайт быстро загружался, в противном случае падает удобство использования. Пользователи не готовы ждать загрузки страниц по 5-10 секунд. Важно выдерживать грамотную техническую структуру сайта, минимизировать количество HTTP-запросов, проверять код на валидность.
Отзывчивый дизайн – не прихоть, а необходимость. Если вы хотите, чтобы вашим сайтом пользовались и пользование было комфортным, позаботьтесь о вашем пользователе, сделайте сайт удобным на всех устройствах.



