Мобильная версия сайта: как проверить
Аудитория интернета растет каждый день со скоростью 1 000 000 пользователей в день. Только представьте, каждую секунду появляется по 11 новых пользователей интернета.
Аудитория интернета растет каждый день со скоростью 1 000 000 пользователей в день. Только представьте, каждую секунду появляется по 11 новых пользователей интернета. Большая их часть для доступа к любимым сайтам и сервисам использует смартфоны – это быстрее, удобнее, можно пользоваться из любой точки мира. Доля мобильного трафика уже сегодня превышает 50%. Именно поэтому мобильная версия сайта – важная составляющая успеха любого коммерческого WEB-продукта.
Ниже мы расскажем, как узнать, в каком состоянии находится ваш сайт: есть ли мобильная версия и как пользователь видит содержимое страниц со смартфона. Это можно сделать вручную или с использованием специальных сервисов.
Проверка руками
Для этого можно просто зайти на свой сайт с собственного смартфона. Вы увидите как сайт выглядит с устройства, однако это даст субъективное понимание только для одного разрешения экрана, нужно найти более объективный инструмент. Используйте стандартные функции разработки в браузере, рассмотрим на примере Google Chrome.
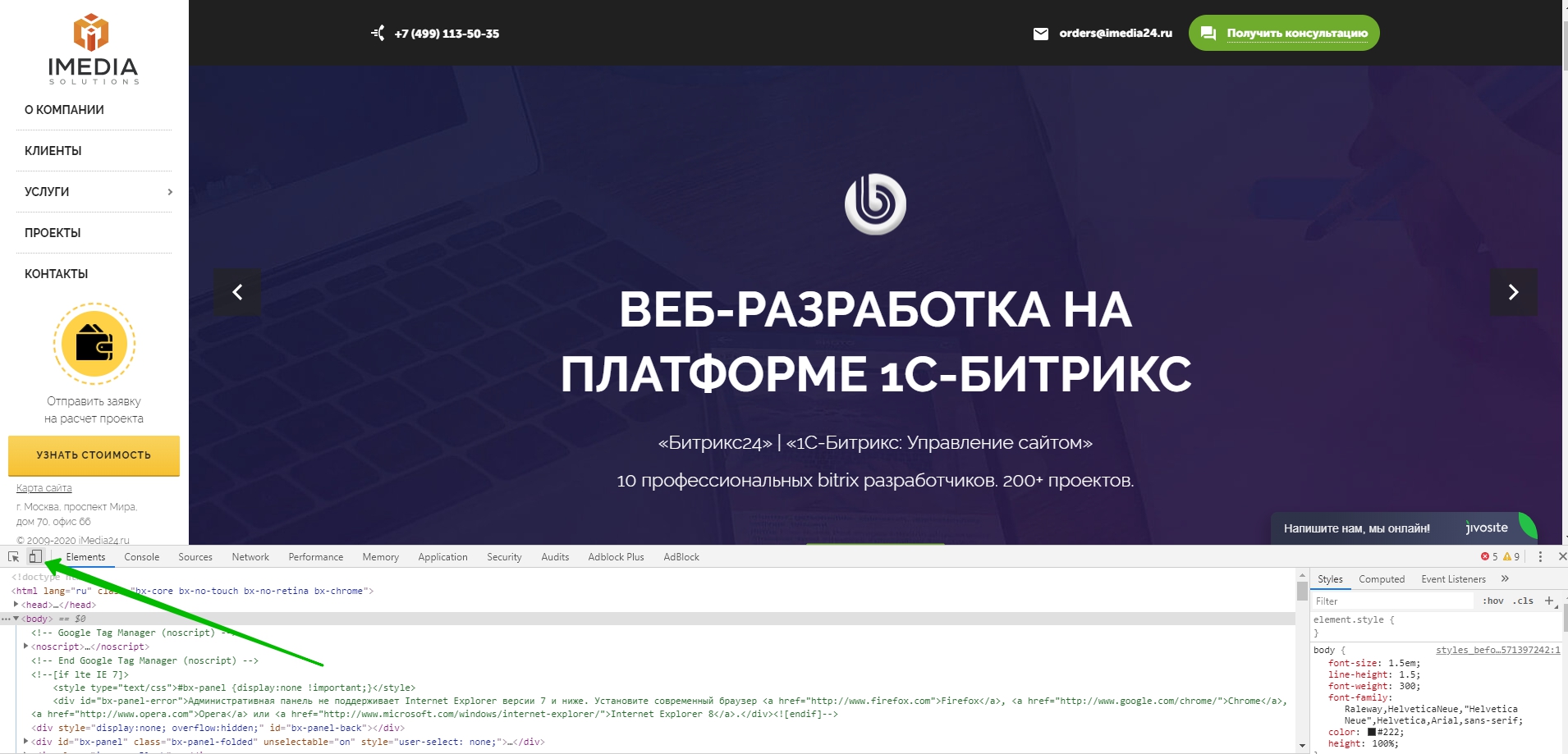
Чтобы увидеть сайт в разных разрешениях, нужно нажать F12 (в некоторых ноутбуках Fn+F12), а затем нажать на указанную на изображении кнопку.

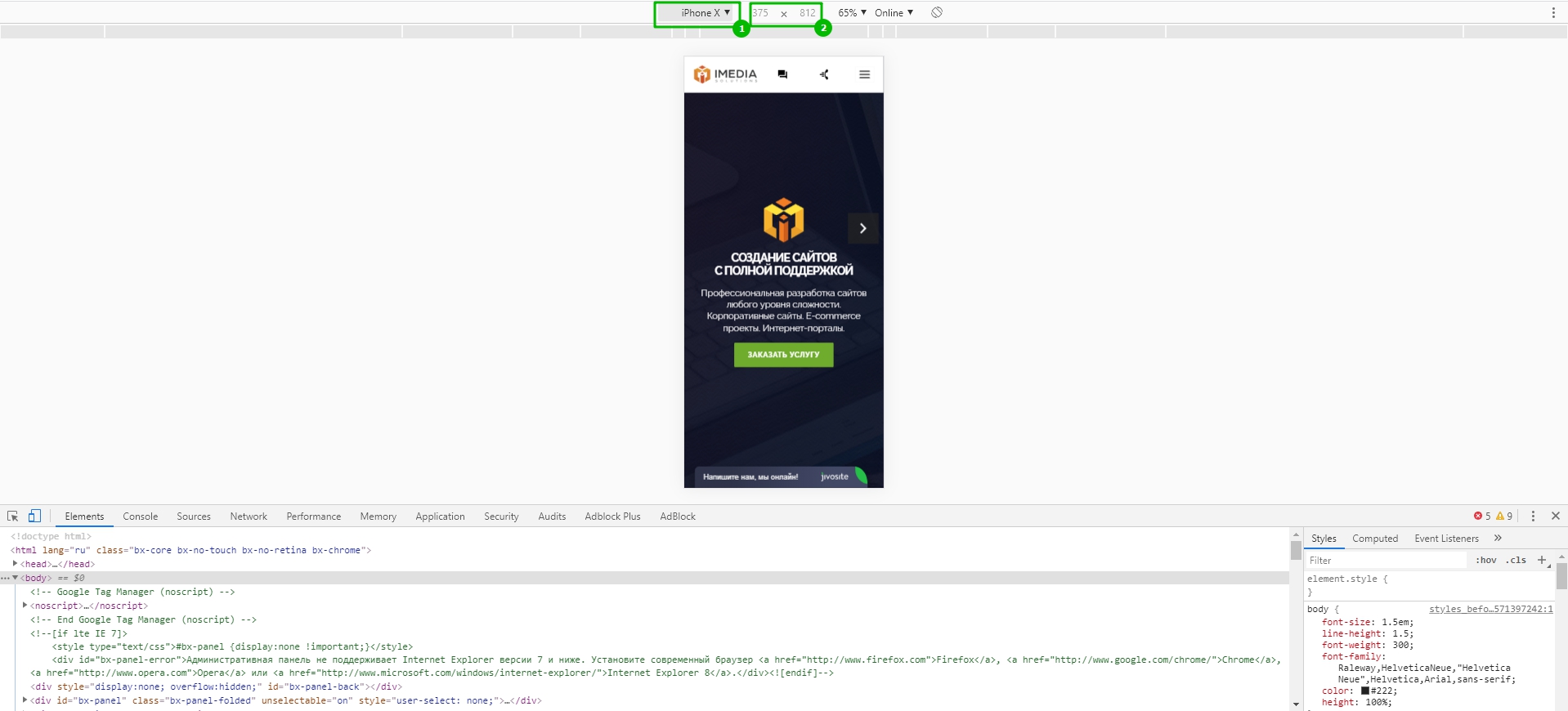
Вид сайта изменится на формат смартфона. Здесь можно выбирать разрешения: указать вариант устройства в выпадающем меню (1) или прописывать размер экрана вручную (2).

Кстати, управление сайтом в таком режиме тоже имитирует смартфон: наведите курсор на экран и кликами скрольте экран по аналогии с тапами по сенсорному экрану.
Проверяя сайт вручную, вы можете видеть внешнюю составляющую, но не узнаете о скорости загрузки и технических составляющих.
Проверка с помощью
специальных сервисов
Перечислим пару наиболее популярных:
1. Mobile-Friendly Test от Google Search Console
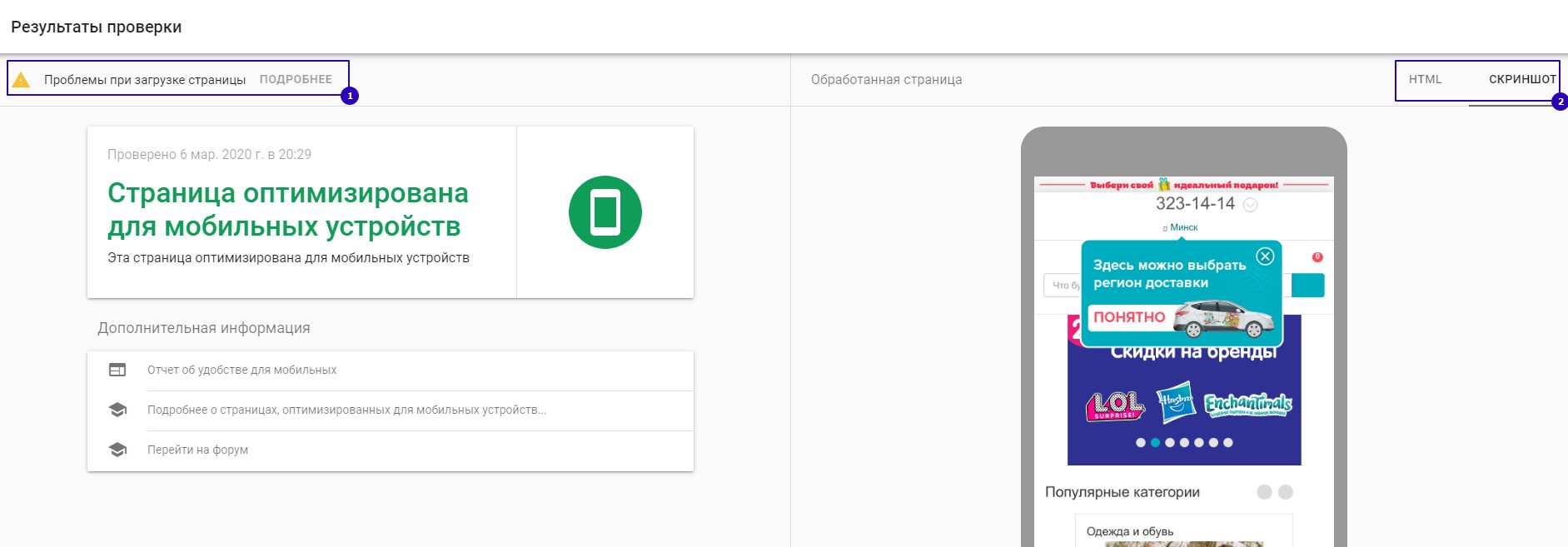
Проверка сервисом очень простая – достаточно просто вписать ссылку в специальное поле, программа проанализирует ресурс и покажет, как выглядит сайт на смартфоне, а также укажет на некоторые ошибки.

Нажмите на подробнее слева (1) – вы увидите все проблемы и методы решения. Справа (2) – кнопки, чтобы посмотреть ошибки кода или увидеть изображение вида сайта.
2. Инструмент проверки от Яндекс Вебмастер
Эта возможность доступна только в том случае, если вы пользуетесь сервисом Яндекс Вебмастер. Чтобы проверить:
- зайдите в кабинет вебмастера;
- раскройте вкладку инструменты;
- нажмите на кнопку «Проверка мобильных страниц»;
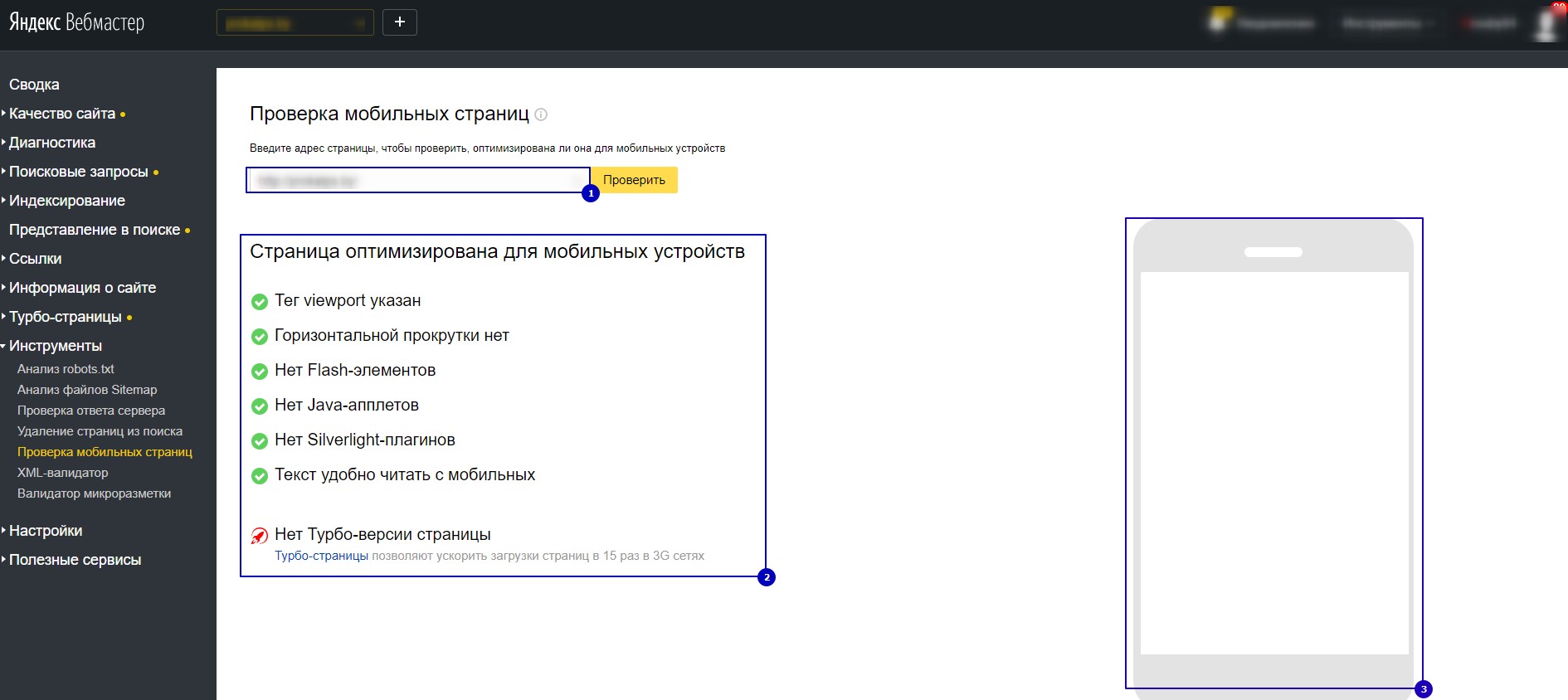
- в открывшемся окне нажмите проверить.

(1) Поле для введения адреса сайта, (2) выдача результата проверки, если есть ошибки, они будут указаны здесь, (3) на экране импровизированного смартфона появится вид сайта в мобильной версии.
Проверить сайт самостоятельно легко, а вот устранить найденные проблемы – задача не из простых. Если при проверке вы обнаружили, что ваш ресурс не адаптирован под мобильные устройства, вы можете заказать мобильную версию сайта в Москве в Imedia Solutions. Сделаем отдельную мобильную версию или адаптируем сайт под все типы устройств – обращайтесь.


